Planner Week
Follow this step-by-step guide to build and customize your application using Planby Now:
Step 1: Create an Application
-
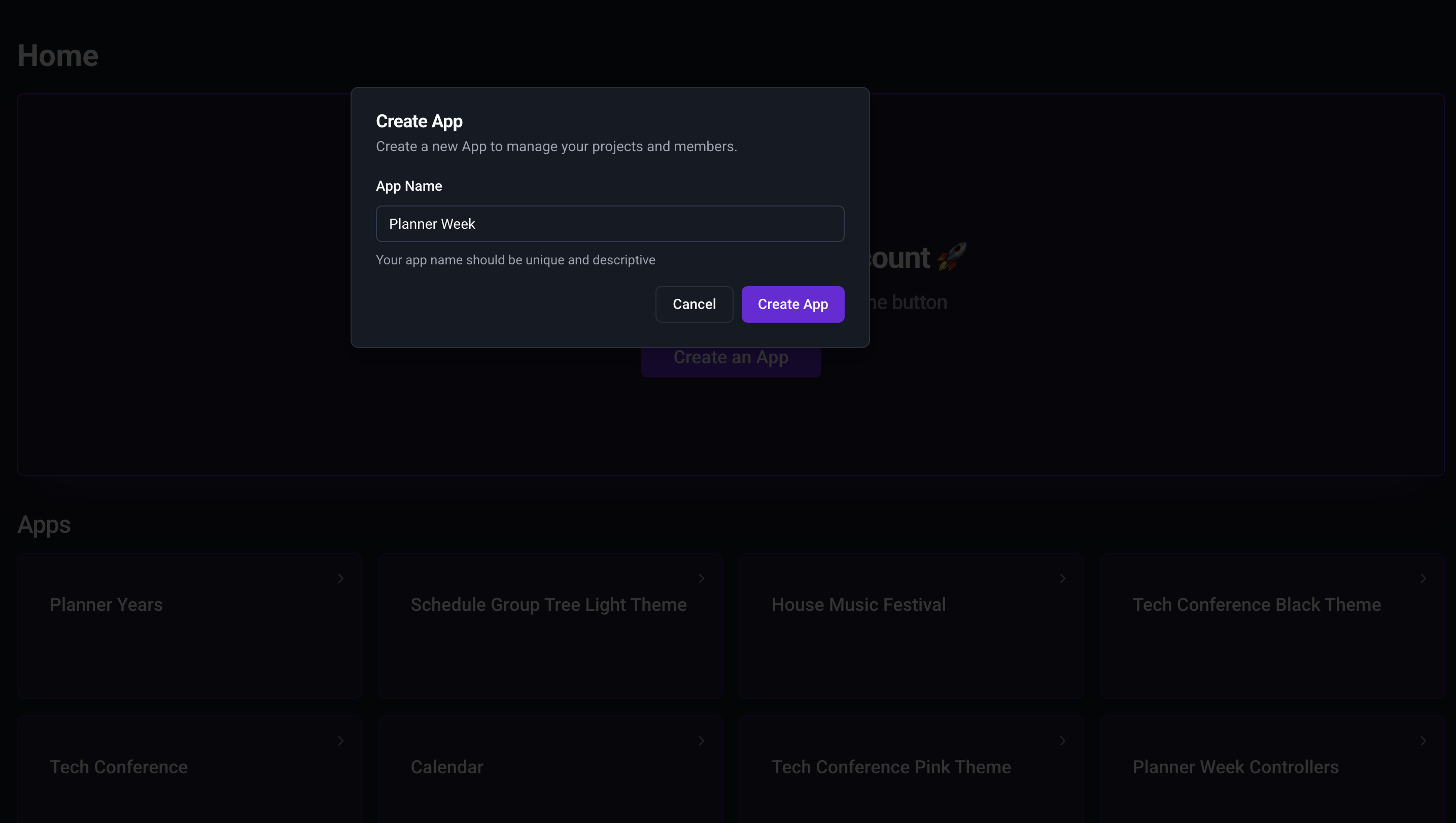
Go to the Home Page.
-
Click Create an App and provide a name for your application.

Step 2: Upload Data in the Channels Tab
-
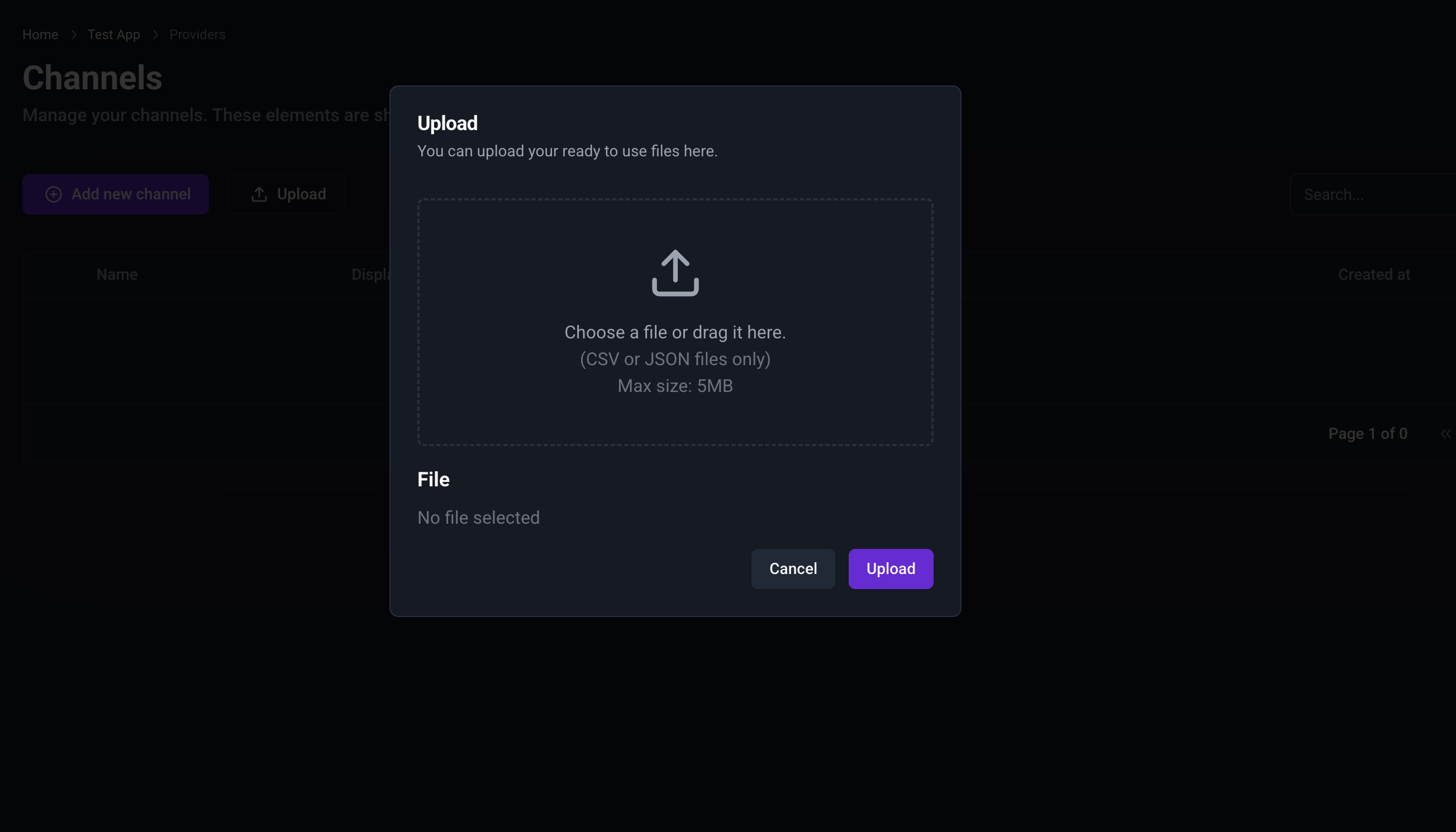
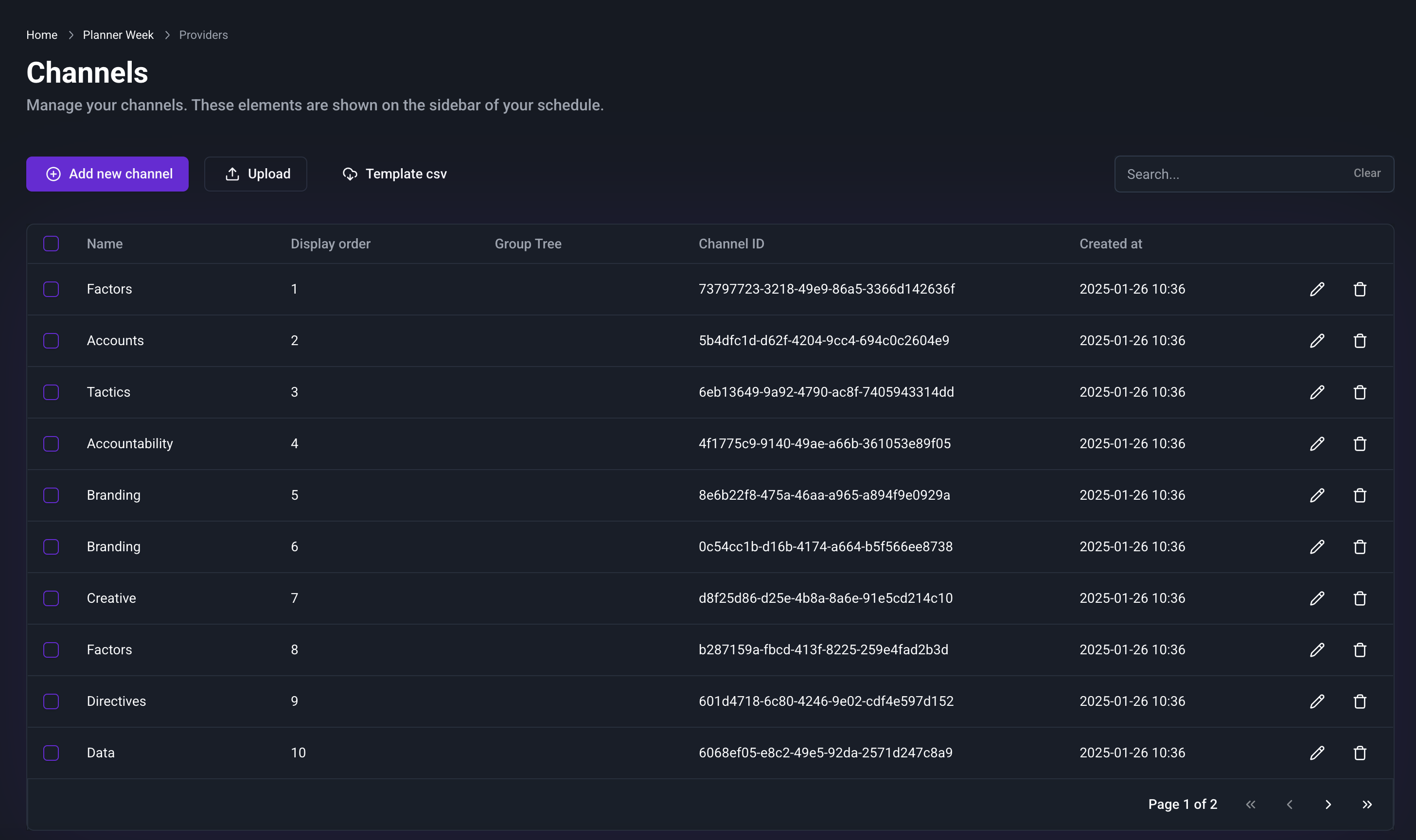
Navigate to the Channels tab.
-
Upload your data using the provided uploader.
- You can download example data from this link.


Step 3: Upload Data in the Elements Tab
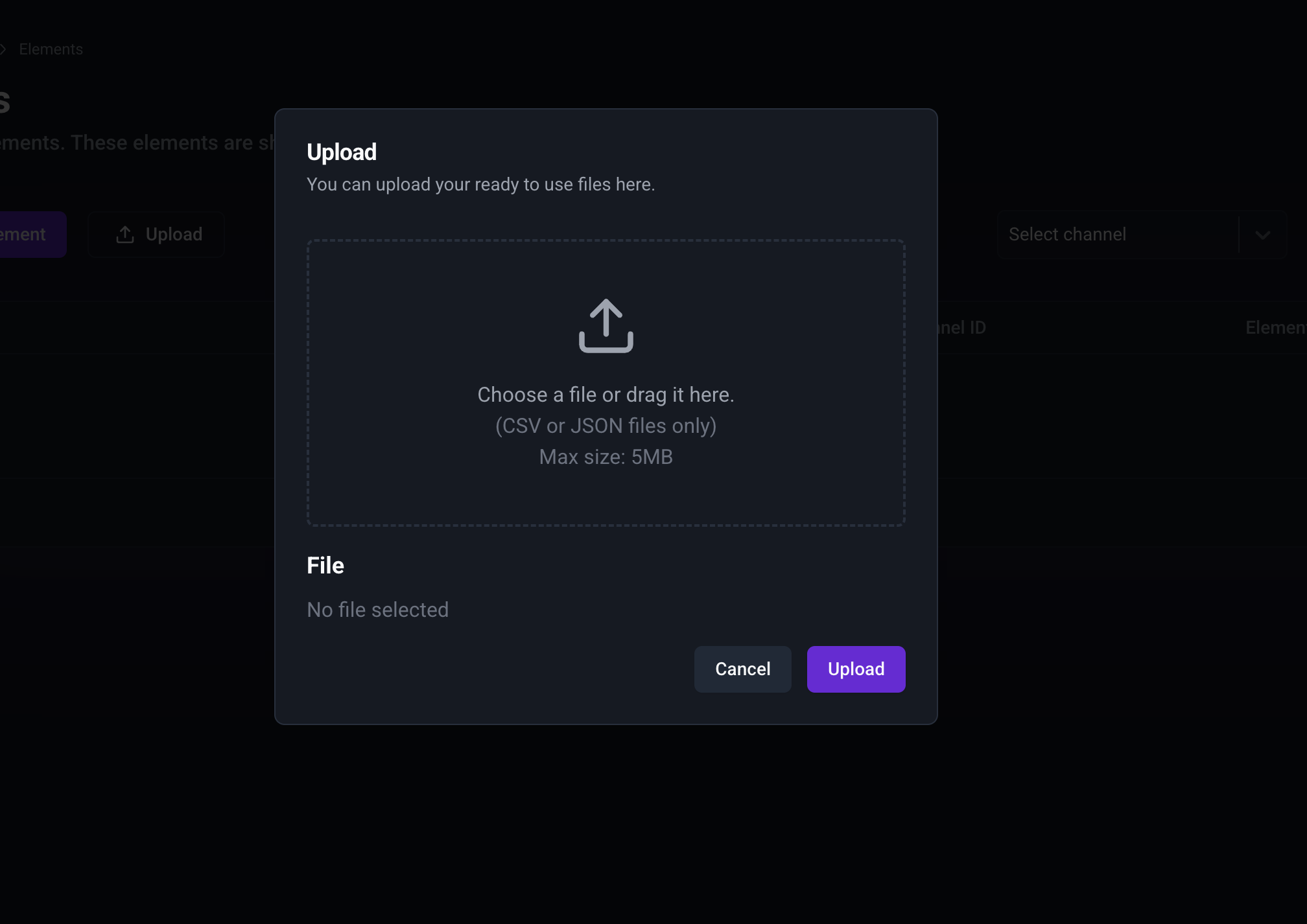
- Go to the Elements tab.
- Upload your data similarly to how you did in the Channels tab from this link.


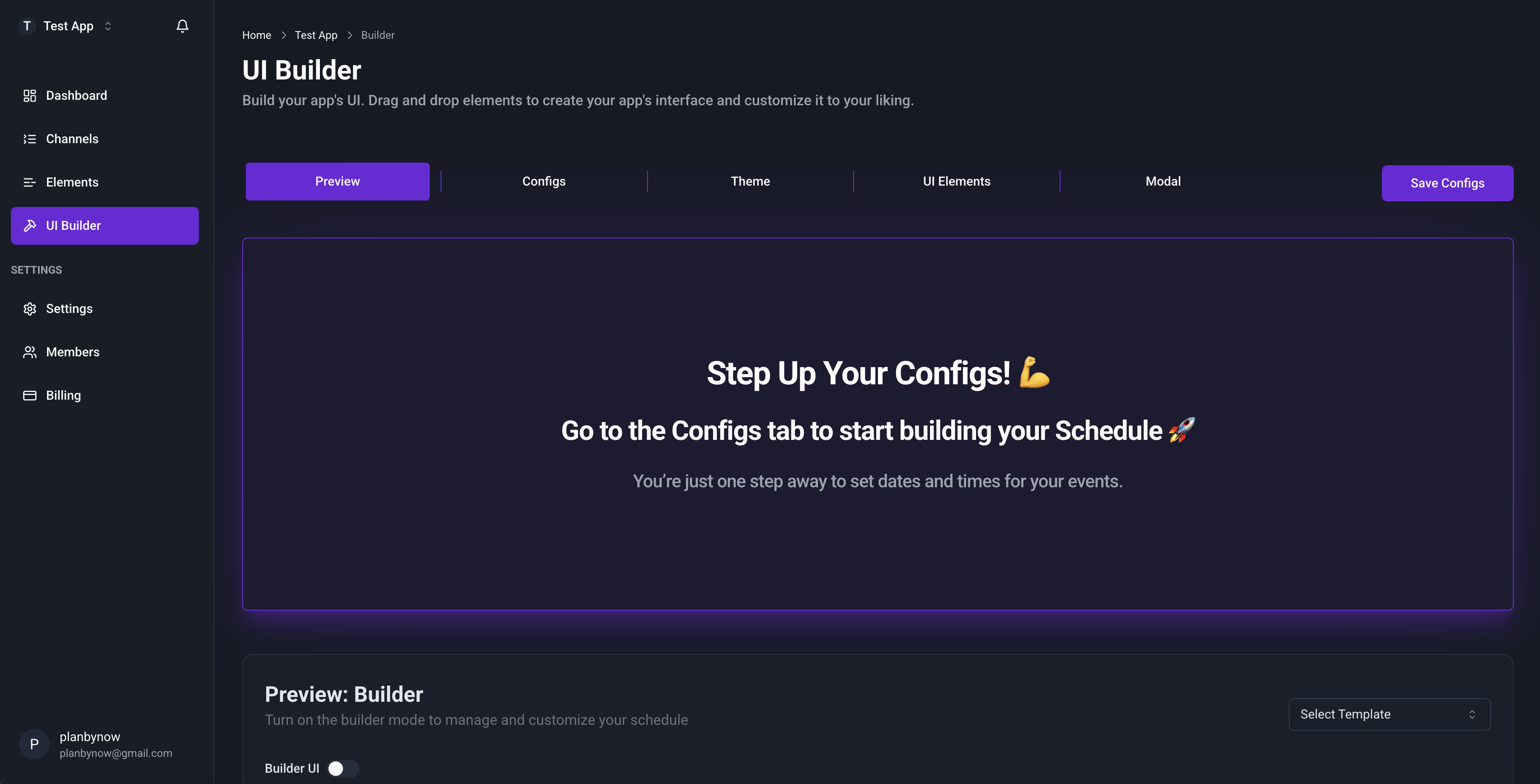
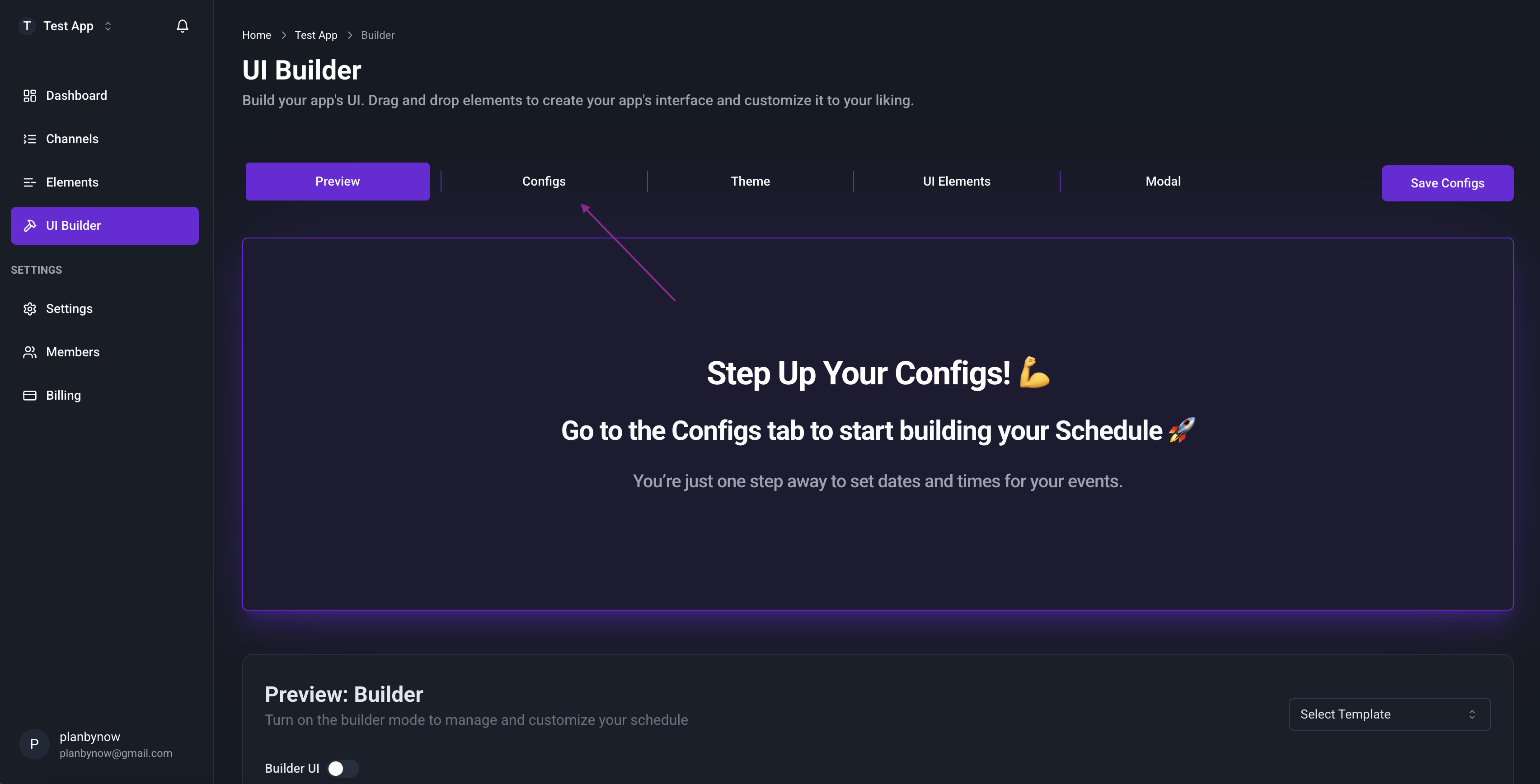
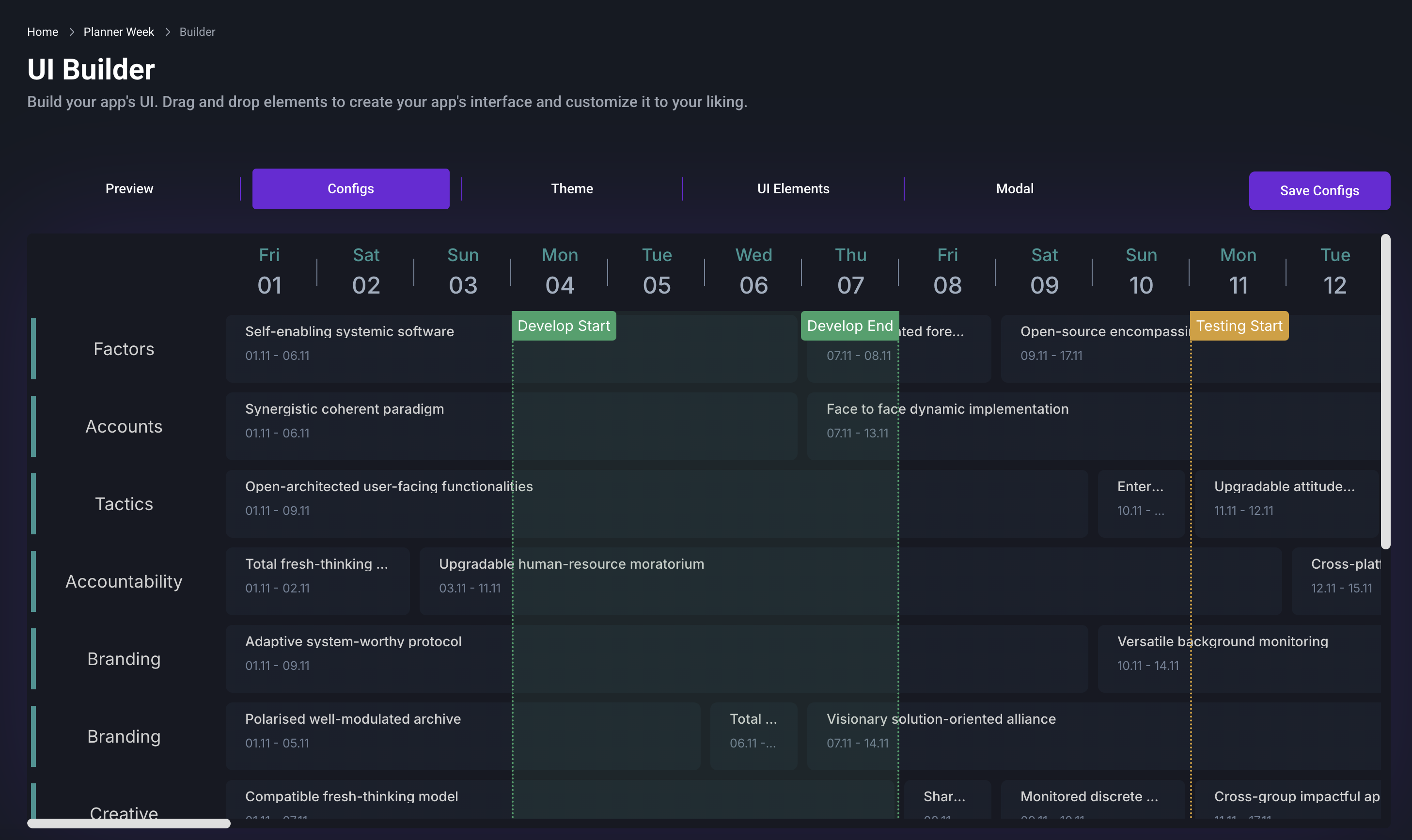
Step 4: Configure Dates in the Builder Tab
- Open the Builder tab.
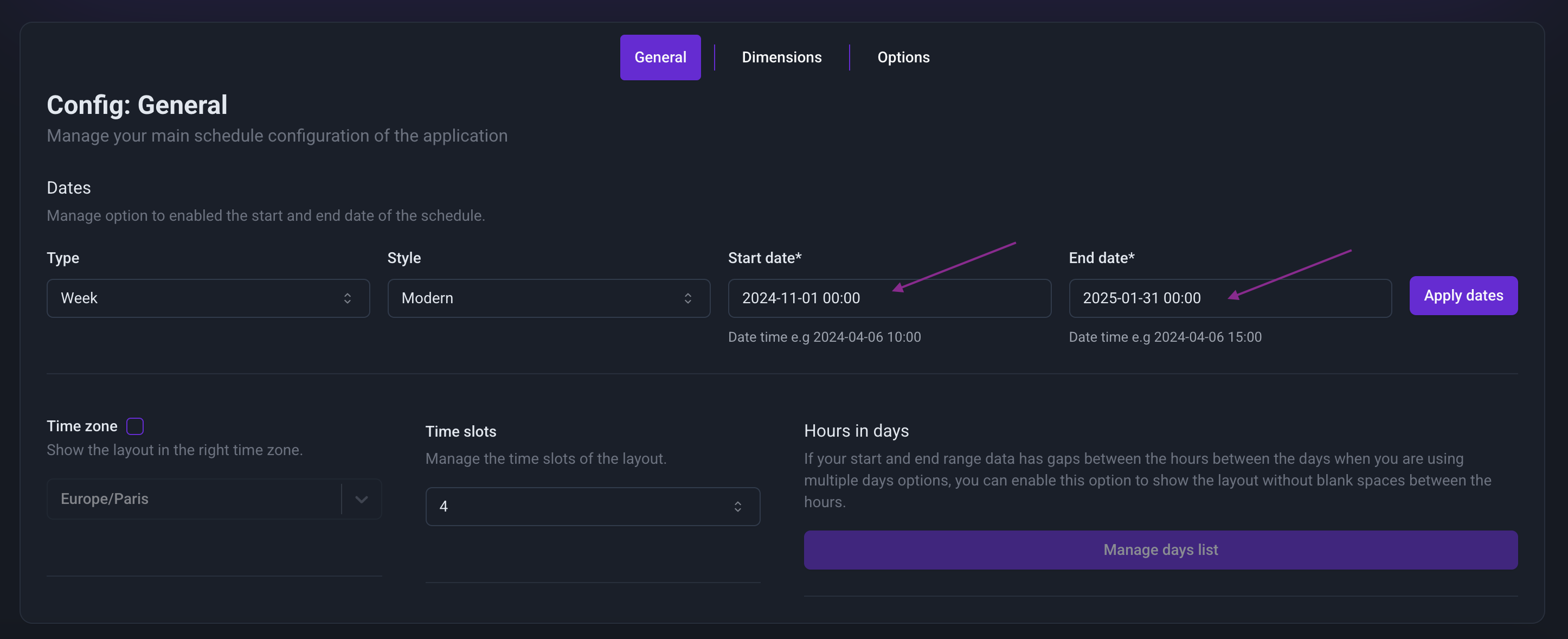
- Enter your Start Date and End Date in the appropriate fields to initialize your application.


Enter Start Date: 2024-11-01 00:00 and End Date: 2025-01-31 00:00


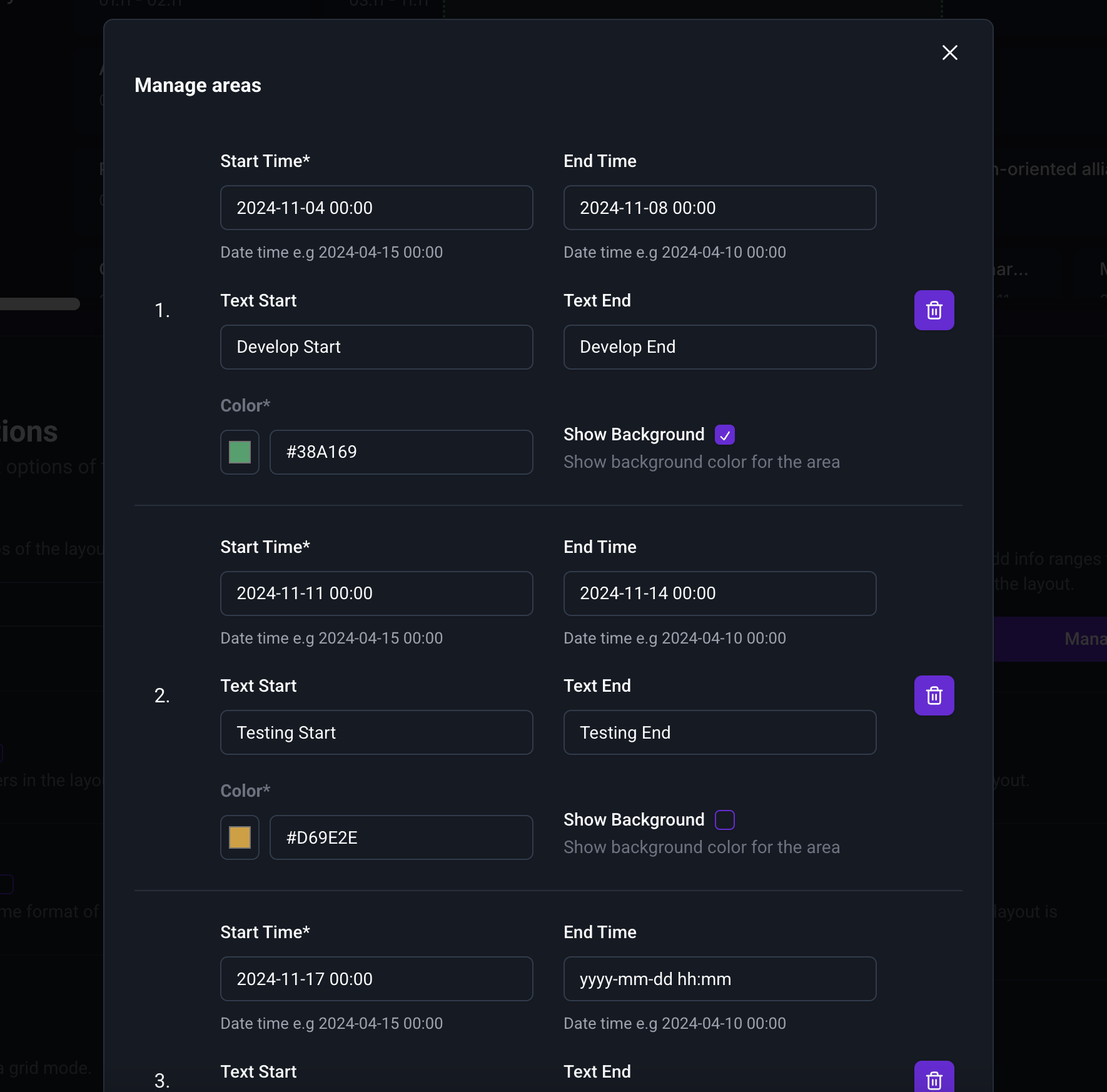
Element 1
Start Time: 2024-11-04T00:00:00
End Time: 2024-11-08T00:00:00
Color: #38A169
Show Background: true
Element 2
Start Time: 2024-11-11T00:00:00
End Time: 2024-11-14T00:00:00
Color: #D69E2E
Show Background: false
Element 3
Start Time: 2024-11-17T00:00:00
End Time:
Color: #C53030
Show Background: false
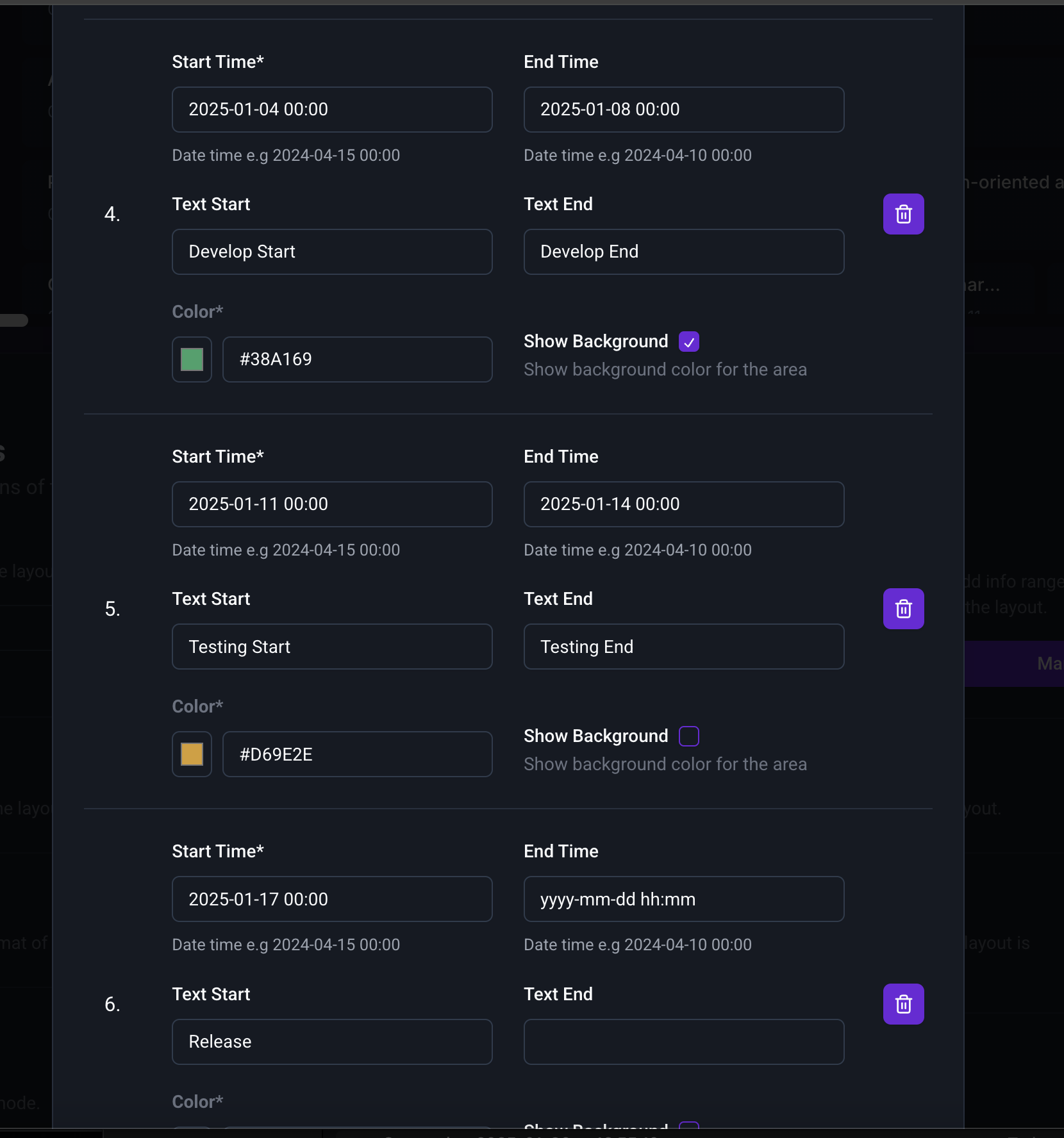
Element 4
Start Time: 2025-01-04T00:00:00
End Time: 2025-01-08T00:00:00
Color: #38A169
Show Background: true
Element 5
Start Time: 2025-01-11T00:00:00
End Time: 2025-01-14T00:00:00
Color: #D69E2E
Show Background: false
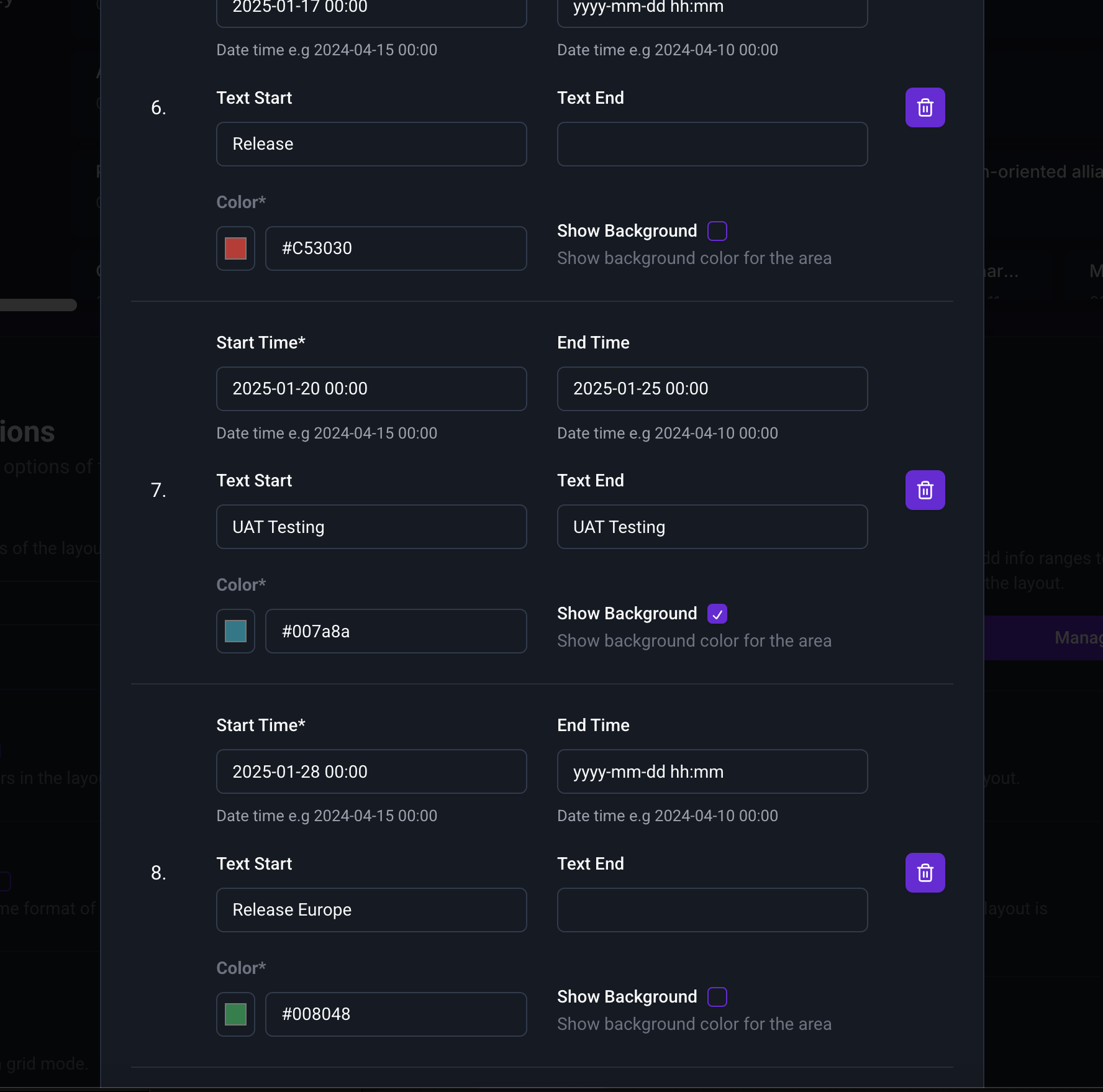
Element 6
Start Time: 2025-01-17T00:00:00
End Time:
Color: #C53030
Show Background: false
Element 7
Start Time: 2025-01-20T00:00:00
End Time: 2025-01-25T00:00:00
Color: #007a8a
Show Background: true
Element 8
Start Time: 2025-01-28T00:00:00
End Time:
Color: #008048
Show Background: false



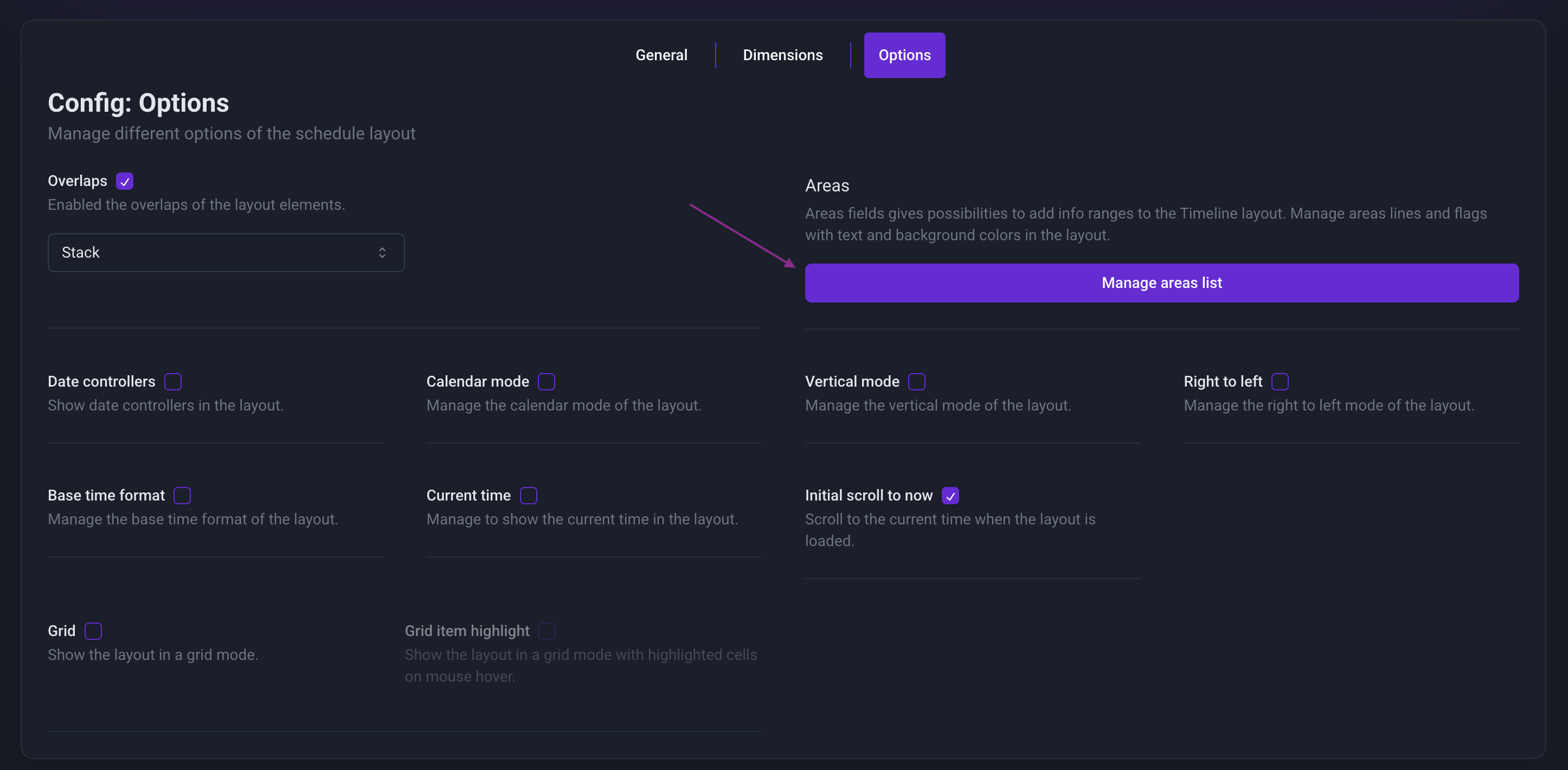
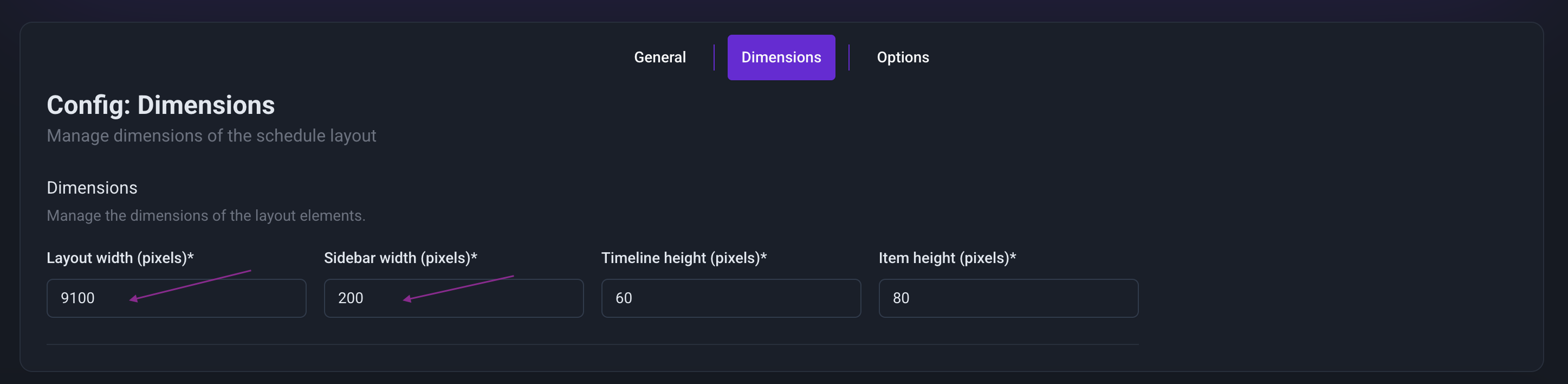
Step 5: Adjust Dimensions in the Dimensions Tab
- Navigate to the Dimensions tab.
- Change the sidebar width to 200px.

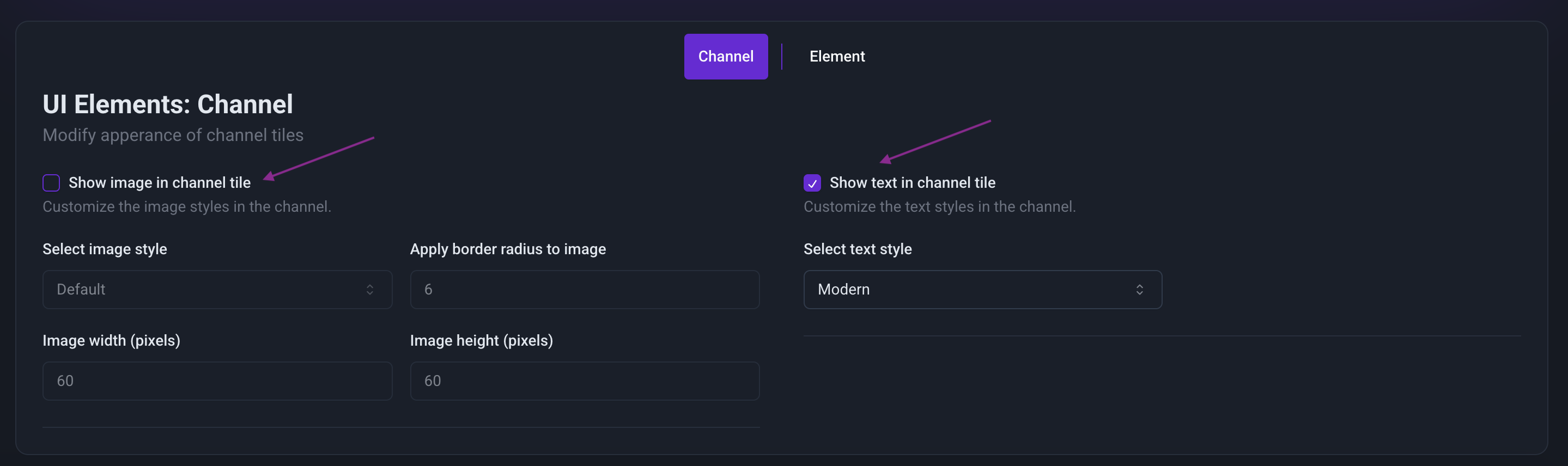
Step 6: Modify UI Elements in the UI Elements Tab
- Go to the UI Elements tab.
- Click the "Show text in channel" tile and disable the "Show image in channel" option.

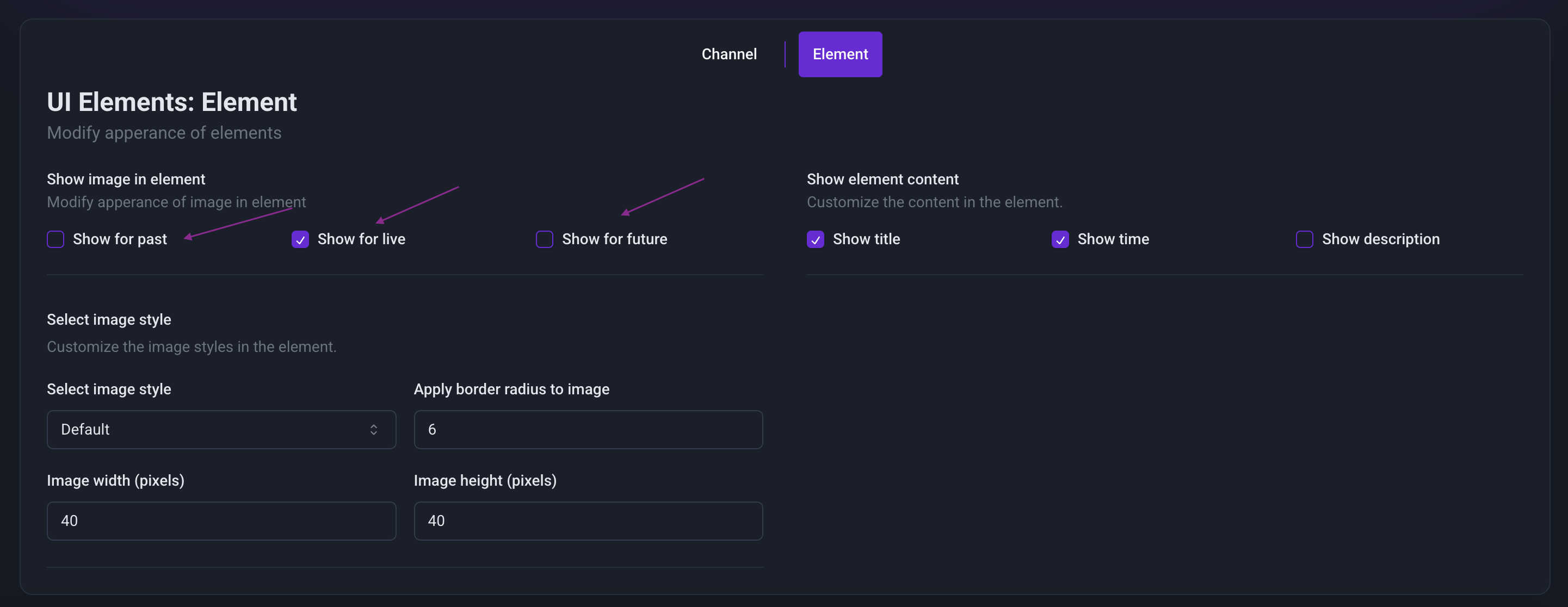
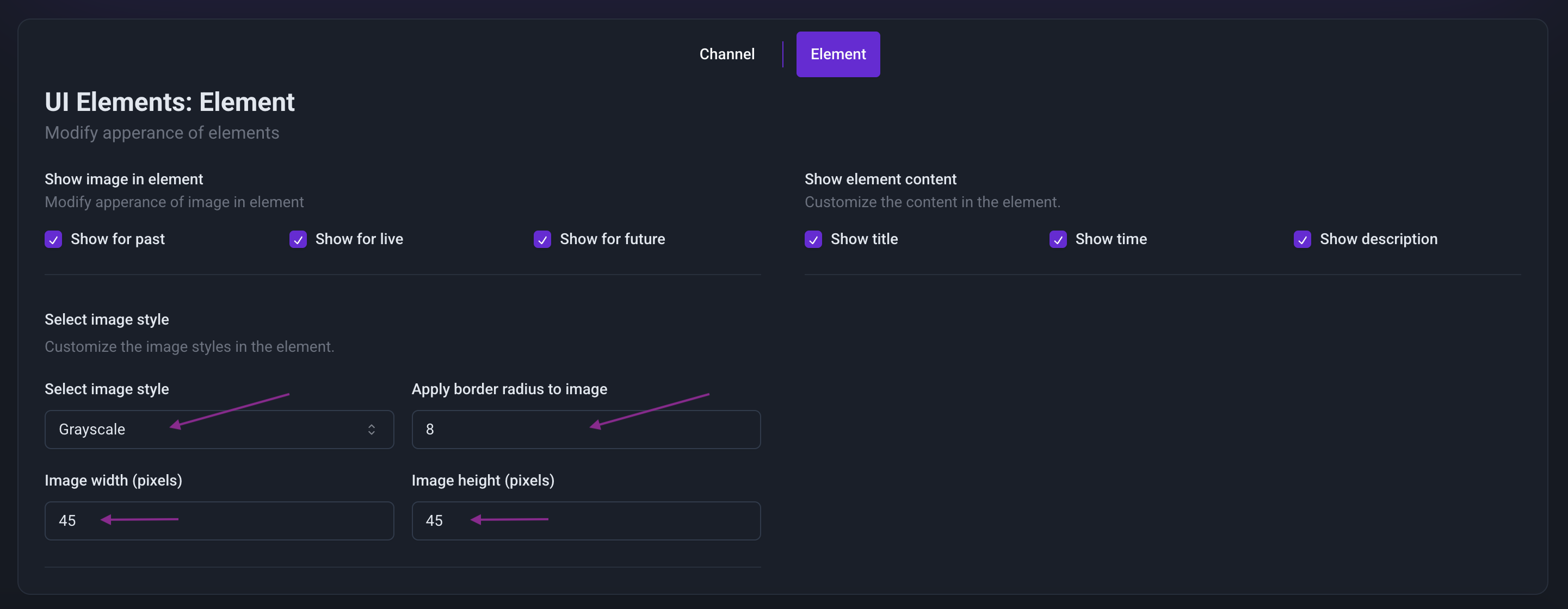
Step 7: Customize Elements in the Elements Tab
- Return to the Elements tab.
- Enable "Show image in element" for all variants.

-
Adjust image properties:
- Set the image height to 40px and width to 40px.
- Change the border radius to 50 for a rounded appearance.
- Select the Gradient option for the image style.

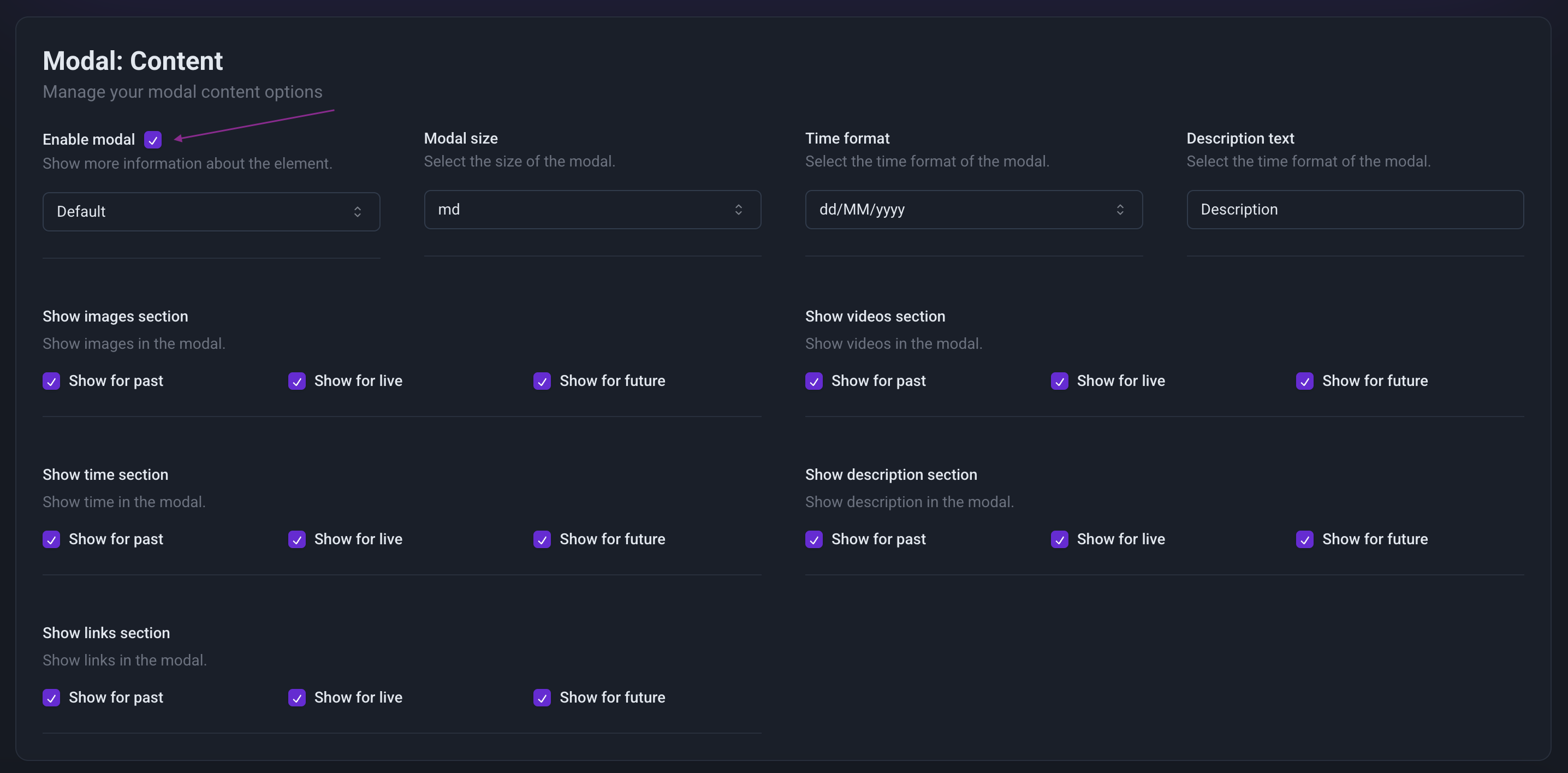
Step 8: Enable and Configure Modal in the Modal Tab
- Go to the Modal tab.
- Enable the modal by clicking the "Enable Modal" option.
- Enable the "Show images section" for all modal variants.


That’s It! 🚀
Your application is now fully customized and ready to use. Explore more advanced features and fine-tune your settings to make it truly yours!